14 Design-Trends für das Jahr 2014

Genau wie vor einem Jahr, bin ich ab 2014 mit einer Liste von Design-Trends treten ich erwarte in den nächsten zwölf Monaten fassen. Die Welt des interaktiven Designs ist eine extreme Flüssigkeit in Bezug auf, was als Grundnahrungsmittel von gutem Design von Jahr zu Jahr bestimmt wird.
Es sollte eine Selbstverständlichkeit, dass sind meine Gedanken , wie Design im Laufe des nächsten Jahres spielen wird. Ich werde sicherlich auf ein paar von ihnen falsch sein, aber ich bin auch sehr zuversichtlich, in all diesen Prominenten oder nur von kurzer Dauer, da sie möglicherweise irgendeine Art von Erscheinung im Laufe des Jahres, so.
(1) Theming Apps
Bis die neueste Generation des iPhone-Hardware waren die Farboptionen schlank. In der Tat schien sie zu einer Seite fast gerade aus Henry Fords Buch, so dass Kunden haben jede mögliche Farbe, die sie wollten, so lange, wie es schwarz war oder weiß.
Aber mit der Einführung des gold eloxierte iPhone sowie die frühen iPod-artige Farbschema der iPhone 5C-Serie, haben die Entscheidungen im Namen des Kunden exponentiell zugenommen. Etwas Apple scheint nicht zu oft tun.
Die Frage ist nun, wie sich dieser Anstieg der Farbauswahl für Hardware in-app-Design spielt? Bisher mussten die Designer nie wirklich befassen sich mit der Herstellung einer app die Geräte Farbe übereinstimmen. Auch ein Mode-herausgefordert Individuum, so wie mir bekannt ist, kann schwarz und weiß mit – fast – alles gehen. Aber dieses neue Farbschema, es sein gold iPhone oder die lebendige Auswahl der 5C, sorgt für eine viel weniger einfache Lösung, wenn Sie versuchen, eine nahtlose Erfahrung zu schaffen.
Viel von der Schönheit und laufende Entwicklung von Apples iOS-Geräten macht die Hardware so unsichtbar wie möglich wenn es um tägliche Nutzung geht. Allerdings können sie nur soviel tun wenn es darum geht, die tägliche Erfahrung der Benutzer auf dem Gerät, wie Drittanbieter-apps sind, was Benutzer interagieren mit den größten Teil der Zeit. Das bedeutet die Verantwortung weiterhin, dass die unsichtbare Erfahrung für die Entwickler der apps kommt. Und schließlich gibt es zwei Möglichkeiten, von denen die letztere dieser Trend ist.
Weiß. Sicher, Dribbble wurde mit einem weißen Redesign von jeder app da draußen, übernommen und meinen Twitter-Feed ist immer noch voller Leute beschweren, aber es ist die logischste Lösung. Eine hauptsächlich weiße Oberfläche ist als Agnostiker, wie es geht, wenn es um Gestaltung für eine Vielzahl von Farben geht. Ob es das gold iPhone Johan van der Smut ist würde den Handel seine Sammlung von Epidermis für, oder eines iPhone 5C Farbauswahl, hat auch die lebendige Charaktere aus Yo! Gabba Gabba erröten, weiß einfach funktioniert. Und es ist sicherlich eine logische Wahl für die Designer von vielen apps.
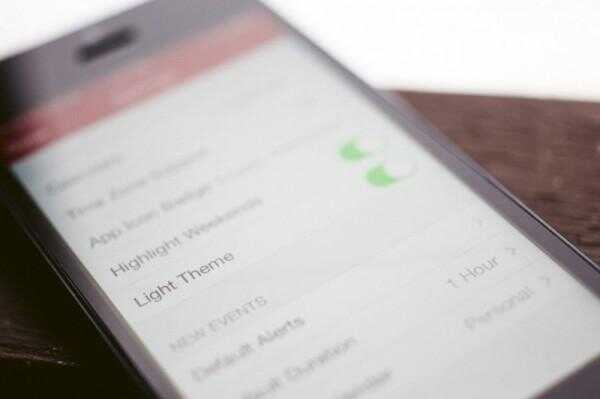
Die zweite Möglichkeit ist die Thematisierung. Thematisierung ist die Lösung, so dass Sie sicher, dass apps noch besser in ihre Mikro-Ökosysteme passen durch Angabe verschiedener Optionen innerhalb der app für den Benutzer an das Farbschema der Benutzeroberfläche auswählen. Momentan gibt es ein paar apps, die dies nutzen, aber mit den Neuentwicklungen für iOS 7 mehr scheinen Sie, es anbieten zu können.

Die zwei, die mir vor allem durchhalten sind Fantastical und Tweetbot 3.0. Ich bin mir bewusst, viele apps in der Vergangenheit eine "dunkle" Version neben ihrer Netzhaut-belasten Gegenstücken angeboten, aber nie zuvor war es in der app mittels machen es besser mit einer bestimmten Hardware Farbe umgesetzt. Und selbst dann Fantastical und Tweetbot bieten nur "leicht" und "dunkel" Farbschemata.
Aber das ganze Jahr möchte ich, dass Designer dies einen Schritt weiter gehen. Und ich denke, dass es sehr wahrscheinlich möglich ist, die einige Designer werden. Das heißt, eine Sammlung von UI-Themen innerhalb von apps zu erstellen, die auch auf die Farben des iPhone 5 C (und damit der iPod-Touch-Serie), so dass die Anwendung besser auf die Nutzer Hardware angepasst werden zu korrelieren. Es ist auf jeden Fall viel mehr Arbeit im Namen der Verkaufsaktion, aber es ist durchaus möglich. Um es zu nehmen wäre noch ein weiterer Schritt weiter, ich wirklich gerne sehen apps kann automatisch erkennen, welche die Farbe des Gerätes ist und deren Umsetzung ist Thema ohne Zutun im Auftrag des Benutzers korrelieren.
Dies wird nicht mit allen apps möglich sein, wie viele apps Marken zugeordnet eine schwierige Zeit hätte, dieses umzusetzen, aber auf der ganzen Linie gibt es mehr als genug apps, die in der Lage, diesen Trend zu nutzen.
2. Farbe als Affordance
Farbe wird gehen Hand in Hand mit dem oben genannten Attribut mehr Anwendungen und Websites auf eine sehr geringe, weiße Benutzeroberfläche, ein noch wichtiges Affordance geworden.
Farbe, oder genauer gesagt die Psychologie hinter Farbe, ist in jeder Facette unseres täglichen Lebens. Ob eine rote Stop-Schild, die Dringlichkeit zu stoppen oder den farbcodierten Kreisen der USA Today Neugestaltung, trainieren Ihr Gehirn, um bestimmte Abschnitte der News, bestimmte Farben zuordnen soll anregen soll nutzt Ihr Gehirn Farben auf einer bewussten und unbewussten Ebene – Entscheidungsfindung weniger Ressourcen intensiver zu machen.

Und es ist nicht anders als in Schnittstellen, wie es in der physischen Welt ist. Mit der Allgegenwart und Akzeptanz der digitalen Benutzeroberflächen war der Sturz der übermäßig Skeuomorphic Designs der Vergangenheit unvermeidlich. Das Fehlen dieser physikalischen – erinnert Attribute auf Bildschirmen, ohne Zusatz von Affordance auf andere Weise, ist jedoch problematisch. Also, die natürliche Lösung soll Farben effektiver zu nutzen und kreativ als je zuvor, um sicherzustellen, wir machen keine kognitiv überwältigende apps. Zwei Anwendungen, die diesen Trend bereits großen Nutzen sind Postfach und schütteln.
Postfach geht es mit Hilfe von Farben, die Aktion anzugeben, die Sie an eine e-Mail vornehmen. Wenn Sie eine Aktion auf eine e-Mail indem Sie die Vorschau entweder nach links oder rechts schieben, wird Ihnen angezeigt mit der Option zu archivieren, löschen, eine Erinnerung darauf zu setzen oder zu einer Liste hinzufügen. Archivierung ist grün, löschen ist rot, eine Erinnerung ist gelb und braun ist, eine Liste hinzufügen. Braun, wobei die Ausnahme, die grün, rot und gelb machen Sinn im psychologischen Sinne, wie wir im Laufe der bisherigen UIs, rot als das loswerden von etwas akzeptieren gekommen und grün als ein Mittel zur Anerkennung eines Elements oder eine Aktion und schließen es.
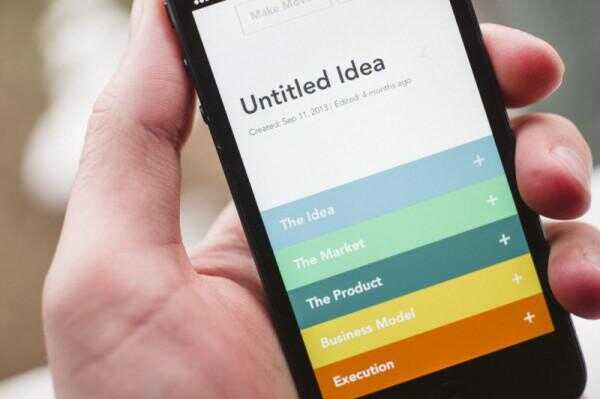
Elevatr geht es etwas anders, allerdings erinnert an was die USA Today Neugestaltung getan hat. Elevatr ist eine app, die Ihnen helfen durch den Workflow von kommen mit einer Idee bis hin zur Ausführung und Business Seite machen diese Idee Wirklichkeit werden soll. Es gibt fünf verschiedene Stufen für den Elevatr-Prozess, von der jeder eine Farbe zugeordnet ist. Der Prozess geht weiter: von "Die Idee" bis "Execution", die Farben werden immer anspruchsvoller los, von einem hellen blau, Orange, wie im Bild unten zu sehen. Es ist eine einfache Möglichkeit, unterscheiden die verschiedenen Schritte sowie die Aktion als die letzten Schritte werden näher zu schüren.

Gibt es nicht eine konkrete Möglichkeit, Farbe als Mittel zur Affordance, implementieren und ja es gibt es schon im UI für eine lange Zeit, aber mehr als je zuvor, wird Farbe beginnen, an die Stelle der anderen visuellen Elementen auf mobilen Geräten und Laptop-Bildschirme in der Hoffnung, die Erfahrung zu vereinfachen, ohne Verdünnung der Werte, die es ausmachen kognitiv effizienter arbeiten.
(3) Schichten und Tiefe innerhalb von Apps
Korrelieren noch einmal auf die Veränderungen in iOS 7 – genauer gesagt die visuelle Abflachung der GUI – einen Trend, der bereits von Affekt und die Kontrolle übernehmen weiterhin ist, ist der Akt der Schichten und Tiefe in beiden iOS 7 und Drittanbieter-apps erstellen.
Beim Arbeiten mit eine zweidimensionale Darstellung ist es oft schwierig, Hierarchie innerhalb der Benutzeroberfläche zu zeigen. Ein Schlupfloch um dieses ist künstliche Schichten der Art innerhalb der Benutzeroberfläche des OS oder app, als Affordance, die Hierarchie der Elemente zu erstellen.
Das offensichtlichste Beispiel dafür ist der Homescreen von iOS – die eher umstrittene – Parallaxe eingeschaltet ist. Es schafft eine Pseudo-3D-Umgebung auf iDevices zweidimensionale Darstellung durch Hinzufügen von ein 'z '-Achse direkt hinter der app und Ordnersymbolen, die die Platzierung der Benutzeroberfläche – sagte z-Achse-Spiegel entsprechend der Ausrichtung der Geräte in der Hand.
Wenn Sie sehr nah an den Homescreen schauen, wie es über seine Parallaxe Verhalten geht, werden Sie feststellen drei Schichten gebunden an die z-Achse: die Tapete, die app und Ordnersymbolen sowie die Benachrichtigung Abzeichen auf jeder app/Ordner. Bei der ersten Untersuchung von iOS 7 habe ich nicht bemerkt, die Benachrichtigung Abzeichen waren auf noch eine weitere Schicht auf die Symbole, aber sie sind sicherlich.
Es gibt viele Verwendungsmöglichkeiten für diese Art von Tiefe über Schichten innerhalb von Anwendungen zu erstellen, aber mit ein paar Ausnahmen, ich bin noch zu sehen, jede app, die wirklich machen Gebrauch davon. Da es nur der Anfang des Jahres ist, hoffen wir einige von euch lesen, das wird mir einige Beispiele über das ganze Jahr zu schreiben.
4. die Parallaxe
Manche nennen es ein Gimmick, andere – mich eingeschlossen – nutzen Sie die Möglichkeiten, die Parallaxe der laufenden Planung und Entwicklung von Schnittstellen hinzufügt.
Während viele von ihnen zwangsläufig mir zur Trennung von dieser und der oben genannten Trend Hund werden, gibt es ein krassen Unterschied. Schichten und Tiefe eine Benutzeroberfläche wird ein Mittel zur Schaffung visuelle Hierarchie und Affordance, während die tatsächliche Umsetzung der Parallaxe ein Mittel zur Zugabe von eine neue Möglichkeit zur Interaktion mit diesen Layern ist. Es ist möglich, eine ohne das andere haben, aber wenn zusammengestellt, ihr wahre Potenzial entsteht.

Luke ist eine app, die durch den Einsatz von tiefe Schichten sowie Parallaxe, schafft eine einzigartige Umgebung für deinen Charakter in existieren und für die Interaktion mit ihm durch. Die unscharfe Hintergrund Ihre Fugu Wald bewegt sich in einem gespiegelten Mode auf den tatsächlichen Speicherort wo Ihr Fugu ist, so die Umgebung wo Ihr Fugu existiert kreativ mithilfe der Verwendung von Tiefe machen das Erlebnis noch intensiver viel weniger fest auf Pixel, a la Tamagotchi und würdig, viel mehr iOS scheinen.
Die Verwendung von Parallaxe zwischen den Schichten innerhalb der app macht es funktioniert. Warum ich entschied mich für das Hatch unterstellen, anstatt der oben genannten Trend ist, da bestimmte Elemente des Spiels auf Ihre Geräte Parallaxe Fähigkeiten zählen. Um bestimmte Eicheln, Früchte oder Aufkleber innerhalb der app zu erreichen, müssen Sie Ihr Telefon in einer bestimmten Weise, tippen auf die Objekte kippen. Es ist eine hervorragende Methode, Parallaxe weit mehr als eine Spielerei machen es Teil der Interaktion mit dem Spiel selbst muss.

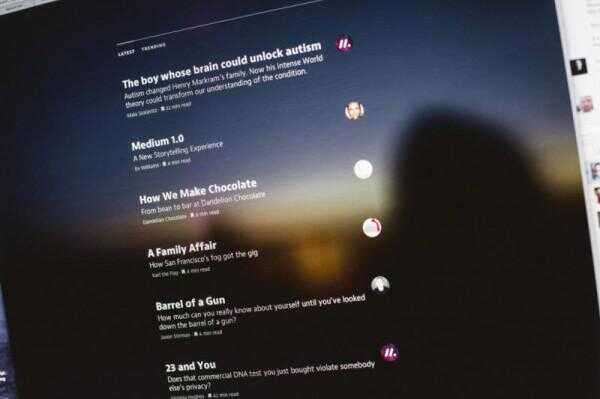
Eine geniale Web-Beispiel ist zwar sicherlich nicht das erste Medium 1.0. Websites haben lange Parallaxe genutzt, aber nie zuvor bin ich gekommen über ein ganzes Ökosystem von Inhalt, wo sind die Bewegungen der Parallaxe, so glatt und reaktionsschnell wie des Mediums. Nicht nur Inhalte scheinen über die Bilder gleiten, als Sie Scroll, Medium ist es gelungen, die Unschärfe als Transportmittel ein Parallaxeneffekt zu integrieren. Unschärfe wird das Thema der Diskussion in der Tendenz weiter unten.
Ich erwarte viel mehr Designer und Entwickler stellen die Parallaxe 2014 nutzen. Sicher werden sie viele Leute nennen es ein Gimmick, und sicher viele Implementierungen von es werden schlecht gemacht, aber die Möglichkeiten sind fast ausschließlich begrenzt durch Designer Phantasie der Möglichkeiten, es zu verwenden ist größtes Potenzial.
(5) Unschärfe. Viele der Unschärfe.
Das ist der kürzeste Zuschreibung von allen Trends. Es nicht sogar viel zu erklären, anders als es der Prozess ist durch den bestimmte Schichten innerhalb der Benutzeroberfläche von Anwendungen mehr und mehr allgemein verschwimmen werden. Es ist eine logische und ganz natürliche Lösung für die UI minimal zu halten, während noch die Schaffung wirksamer Hierarchie der Elemente.
Ein Beispiel für das, was da war, bevor iOS 7 ist, Rdio. Die schöne Unschärfe das Albumcover auf dem Bildschirm jetzt spielen ist der Inbegriff der Wirksamkeit für die Verwendung dieser für Ästhetik und Funktionalität, es auf ihrer Website, in der Desktop-app oder auf ihre jeweils native mobile apps sein.

Es scheint keine konsistente Möglichkeit der Unschärfe Inhalt, aber mit den weit – erreichte Möglichkeiten von CSS3, in Kombination mit den Grenzwert – drängen Köpfen der Entwickler, Hinzufügen des verschwommenen Effekts zu Schnittstellen immer weniger ressourcenintensiv, was für eine einfache Lösung, die übermäßig ressourcenintensiv ist nicht immer ist.
6. experimentieren mit Navigationssystemen
Jedes Jahr scheint es eine neue Methode der Navigation ist der Kuchen und wird allgegenwärtiger als je zuvor. Letztes Jahr war es die "Schublade" in Zusammenarbeit mit der Hamburger-Menü-Symbol, und im vergangenen Jahr schien es Registerkarten am unteren Rand der Anwendung werden. In diesem Jahr, wird nicht es jedoch einheitlich von Navigationssystemen.
Als iOS 7 seine Einfluss auf Interface-Design – zu machen weiterhin, obwohl viele argumentieren, dass es nicht iOS 7, sondern einfach der nächste logische Schritt in Interface-Design – und können weiterhin Designer die Grenzen der Kreativität, sicherstellen, dass jedes Bit des Steuerelements auswringen, die sie über die Benutzeroberfläche ihrer Apps gegeben sind. Mit einer effektiveren Nutzung der Schichten werden Unschärfe und Parallaxe, wie oben erwähnt, in diesem Jahr wahrscheinlich ein Jahr viel Versuch und Irrtum, auf der Suche zu einem ästhetisch ansprechend und benutzerfreundlich – Lösung für Navigationssysteme, egal wie einfach oder komplex sie auch sein mögen.
7. das Experimentieren mit Übergängen
Mit dem Einsatz von Schichten – oder einfach die Navigation durch eine Schnittstelle – kommt die Notwendigkeit für saubere und einfache, aber einzigartige Methoden der Übergang von einer Schicht oder Bereich der Benutzeroberfläche auf die nächste. Es muss glatt sein, aber nicht träge fühlen. Es ist eine feine Balance zwischen den beiden, umso mehr, wenn Sie den Wunsch berücksichtigen, sich unter der Menge abzuheben, aber solche Beschränkungen push weiterhin-Innovation und Kreativität.
Eine app, die wirklich mich mit der Übergänge überraschte ist Squarespaces neuen Metriken app. Als Teil ihrer neu gestaltete Sammlung von apps für Squarespace 6 es ist extrem einfach, aber unglaublich weiche Übergänge hat mich umgehauen.
Wenn Sie zwischen den verschiedenen Standorten navigieren Sie Überwachung oder gehen zur Registerkarte "Navigation", eine einfache Wischbewegung gelangen Sie von einer Registerkarte zum nächsten in einer extrem flüssige Bewegung. Zusammen mit den fließenden Übergang vergrößert der Bildschirm, die, dem Sie derzeit verwenden, ein bisschen einen subtilen Hinweis auf Affordance. Es ist schwer zu erklären, mit Worten allein, also wenn Sie daran interessiert sind, laden Sie es herunter und überzeugen sie sich selbst zu gehen. Es ist eine Sache, über einen Übergang so zu sprechen, aber es ist eine andere, tatsächlich es im Endprodukt umzusetzen. Und sicher, es ist nicht ganz eindeutig, aber soweit ich das beurteilen kann, macht es großen Gebrauch der neuen Physik-Funktionen, die Entwickler in iOS 7 zur Verfügung gestellt.
Ich erwarte viel mehr Einsatz der Physik-Engine in iOS 7 sowie eine effizientere Nutzung von CSS3, bei der Arbeit mit diesen Übergängen im Laufe des Jahres. Wie bei den Navigationssystemen erwarten Sie eine Fülle von neuen Übergänge entstehen. Wer weiß, bis Ende 2014, vielleicht haben einem wir die wird ein bisschen mehr als der Rest allgegenwärtig.
8. Bedeutung im Detail
Oft ist es die kleinen, meist übersehenen Funktionen einer Website oder app, die wirklich zu definieren, wie gut entwickelt, es ist in Bezug auf UX. Wir sind in ein neues Zeitalter des Interface-Designs auf der ganzen Linie und Teil, dass jetzt konzentriert sich auf die des Benutzers mehr als je zuvor, und achten Sie auf Interaktion mit dem Interface so effizient und angenehm wie möglich zu machen.
Es gibt Hunderte von Möglichkeiten, darüber zu gehen, aber es gibt eine bestimmte Nutzung eines kleinen Details, die für mich völlig verändert wie ich konsumieren Inhalt als der kürzlich am besten. Das ist die Lesezeit, die was Teil des Angebots des Mediums ist, wenn durch Mitwirkende Inhalt durchlesen.

Meine erste Erfahrung mit solchen Details war Medium nicht, aber es der Blog von iA war, wo mit jedem Blogbeitrag scrollst du nach unten, eine kleine Zeichenkette des Textes öffnet sich entlang der Scroll-Leiste, benachrichtigen Sie wieviel Zeit du musst lesen in Minuten, bis der Artikel fertig ist –. Mit der iA und Medium der Umsetzung ein eher kleines Feature, es macht die Leben der Nutzer und Besucher effizienter, indem Sie ihnen erlauben, mehr effektiv wählte, wenn bestimmte Artikel zu lesen. Wenn Sie auf das Mittagessen und einer mittleren Beiträge zu lesen, die Sie gespeichert haben, können Sie leicht durchsuchen und sehen, welche Sie in dem Bemühen, die Menge des Inhalts zu maximieren Sie lesen können in einer kleinen Menge Zeit nimmst.
Die Lesezeit ist nur ein kleines Detail. Es gibt Dutzende mehr aktuell verwendeten Schnittstellen und Hunderte mehr, sondern eher gedacht werden so im Jahr 2014 als je zuvor, sehe ich die komplizierten Aspekte wird in der Hoffnung, mehr gedacht effektiv die Erfahrung so reibungslos wie möglich machen.
9. Inhalt Vergänglichkeit
Bist du am Leben, atmen, und diesen Artikel lesen, hoffe ich süß – Baby – Jesus Sie erkannt und kommen mit der Permanenz im Wesentlichen nichts im Web oder auf elektronischen Geräten geteilt haben. Diese peinliche Spiegel – Selfie bebuchte Myspace während Ihrer Punk-Phase? Ja, es gibt eine gute Chance, die es immer noch auf eine HDD irgendwo sitzt, selbst wenn Ihr Konto lange – gegangen ist. Und selbst wenn das nicht der Fall ist, keine Angst; Es gibt eine gute Chance die NSA hat bereits ein paar kichert über es.
Die Idee, unsere Online-Interaktionen, um für, solange es Technologie gibt ist ein erschreckender Gedanke. Vor allem wenn wir junge und stumm sind. Und während wir nie gehen, jede Drohung gegen unsere Informationen oder Inhalte, die Veröffentlichung zu beseitigen, es gibt viele Menschen, schaffen einzigartige Möglichkeiten zu Austausch und Gespräch viel mehr ähnlich wie es IRL gemacht wird.
Die offensichtlichste app, die diese Prämisse folgt ist nichts anderes als Snapchat. Das Konzept ist einfach: machen Sie ein Foto, fügen Sie Text hinzu, wenn Sie möchten, setzen eine Frist für Ihre Viewer, und senden Sie es. Sobald sie Ihr Bild öffnen, wird es freigegeben für die Redezeit, bevor es Mission Impossible und Selbstzerstörung, sans Explosionen geht. Natürlich gibt es die Möglichkeit, einen Screenshot des Bildes, aber Ihre hinterhältigen Freunden sind nicht gonna get away ohne Sie benachrichtigt wird.
Eine andere app, die in diese Richtung geht ist Skim. Die Prämisse ist das gleiche, aber mehr auf Unterhaltung als auf Fotos ausgerichtet. Richten Sie wie lange Sie Ihren Text möchten in der Lage sein, zu lesen und wie die Zeit vergeht, Ihren Text verblasst langsam in nicht-Existenz. Erfassen wir nicht jedes Gespräch haben wir in Person oder sogar jeden Anruf, die wir haben, warum sollten alle unsere SMS-Nachrichten müssen gerettet werden?
Natürlich gibt es Schlupflöcher für alle aktuellen Optionen und wahrscheinlich werden immer Schlupflöcher für immer den Inhalt, aber je früher die Idee der Content Unbeständigkeit in allen Bereichen umgesetzt wird, desto besser wir sind gegen das Katze-und-Maus Spiel beefing Sicherheit. Ich bin nicht ganz sicher, wo sonst dies umgesetzt werden könnte, soweit apps gehen, aber die Philosophie und die Idee dahinter ist, erwarte ich ein paar mehr Entwickler im Laufe der Jahre zu nutzen.
10. bessere Nutzung der Sensoren
Mit der Aufnahme von immer mehr Sensoren in Geräten ist mehr Daten zur Verfügung gestellt schneller als viele Entwickler wissen, was mit zu tun. Das iPhone 5 s A7 Chip braucht, mobile computing sprunghaft in die Zukunft und mit mehr Unternehmen hüpfen auf die mobile 64-Bit-Architektur, die Erhöhung der Rechenleistung wird nur mehr allgegenwärtig geworden.
Die app, die vor allem davon nutzt ist bewegt. Ständig Ihre tägliche Aktivität aufzeichnen im Hintergrund, bewegt bietet Ihnen mit einer Handlung des Tages, eine introspektive Analysen zu verfolgen. Mit diesen Angaben können Sie beginnen, besser zu analysieren, wie Sie gehen über den Tag und wie man besser kleine Änderungen an Ihrer Gesundheit und Leistungsfähigkeit positiv beeinflussen.
Der nächste Schritt ist die Einführung von Smart-Uhren, die zwangsläufig mit vielen Sensoren, Fütterung der daraus resultierenden Lesungen an Ihr mobiles Gerät, wobei sie fast als ein Gehirn Art zu verarbeiten die Informationen verpackt werden. Nike und Kieferknochen habe ihre Versionen für diese herum seit geraumer Zeit auch, aber mit der Einführung von Hardware wie der A7-Chip im iPhone, könnte nicht für so viele Peripheriegeräte erforderlich sein.
Nur die Zeit wird zeigen. Und da nur der Anfang ist 2014 bietet genügend Zeit für die Geschichte geschrieben werden.
11. Einweg-Seiten
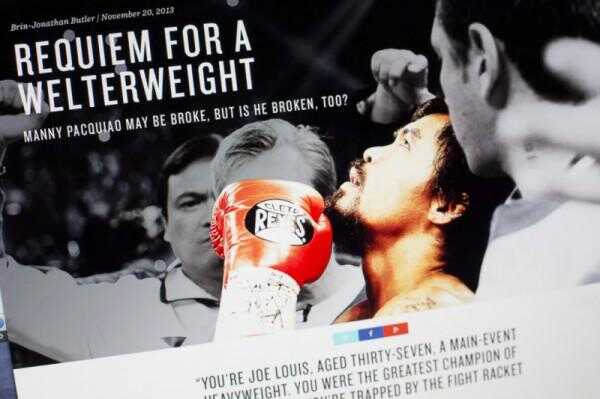
Ich bin mir nicht ganz sicher, wenn ein Trend geworden, aber es ist eine, die eine enorme Menge an Traktion und ganz ehrlich gewonnen zu haben scheint, ich bin ein großer Fan von. Die Idee ist, dass unter den Websites, die viel Inhalt, eine einzigartige Möglichkeit, einen bestimmten Artikel, Essay oder Stück abgesehen von dem Rest gesetzt zu veröffentlichen, ist es geben es eigene, separate Erfahrung von Ihren anderen Inhalten.

Zwei hervorragende Beispiele, die in den Sinn kommen sind Schneefälle, die äußerst unterhaltsame und interaktive Erfahrungen aus New York Times sowie SB-Nation im Allgemeinen wie sie neigen dazu, eine ständig wachsende Sammlung von Einweg-Seiten als ein Mittel, um eine spezielle, Langform Essay zu präsentieren.
Im Laufe des Jahres sehe ich viele weitere Verlage der Inhalte geht über diese Methode "featured" Geschichten und Sammlungen zu erstellen. Es ist ein toller Weg, um ein bisschen experimentieren und erhalten die Anwender außerhalb der normalen Erfahrung, während man sie innerhalb des Ökosystems von Inhalten.
12. Browser-Integration mit Betriebssystemen
Mit der Einführung von OSX Mavericks, ein altes Konzept, aber neue Implementierung kamen zum tragen. Das ist die Einbeziehung von Push-Benachrichtigungen von Websites über Safari. Content-Ersteller können jetzt bieten die Option Benutzer Push-Benachrichtigungen erhalten, wenn bestimmte Inhalte veröffentlicht wird.
Verwenden Sie nur zwei Websites, die ich gesehen habe es bis jetzt sind 9to5 Mac und in jüngerer Zeit, die New York Times. Nach ihrer Aufnahme der wesentlichen Elemente auf der Website Seite werde das nächste Mal, das Sie die Website besuchen, Sie aufgefordert über einen kleinen Safari-Dialog, unabhängig davon, ob Sie gerne, um Benachrichtigungen zu erhalten. Wenn Sie dies tun möchten, ist ein einfacher Klick der Vereinbarung alles was, die man mit dem gegenüberliegenden Holding wahren braucht, wenn Sie keine Benachrichtigungen erhalten möchten.

Es ist nichts Besonderes, da es im Wesentlichen eine OS-Level-Integration eines RSS-Feeds, aber es eine viel stärker integrierten Erfahrung, ohne die Notwendigkeit für eine zusätzliche Anwendung ermöglicht. Ich bin ganz gespannt, mehr und mehr Webseiten machen Gebrauch davon und ich habe keinen Zweifel, viele werden das ganze Jahr.
13. physische Produkte zeitgleich mit Apps
Mit jedem aufeinanderfolgenden Jahr, es scheint, als ob physische Produkte Hand in Hand gehen immer mehr Unternehmen arbeiten mit ihren apps. Während ich einen erheblichen Anstieg der dies notwendigerweise nicht angezeigt wird, glaube ich, dass es ein Trend ist die weiterhin 2014 wachsen.
Zwar gibt es keinen Mangel an Optionen zu erwähnen, die ein Produkt, das eine unglaubliche Menge an Aufmerksamkeit garniert hat, wie der späten Pencil von FiftyThree, die speziell mit ihrem Papier ca. Bleistift verwendet werden soll ist ein kleines Kunstwerk auf seine eigene, aber in Verbindung mit der Paper-app macht es für eine gesamte Erfahrung, der keine andere Entwickler und Firmen vergleichen kann.
Proprietärer Hardware seit jeher einen Punkt der Kritik, aber es gibt keinen Zweifel, dass wenn mit den besten Absichten und die gründlichste Gedanken gemacht, die Ergebnisse sind geradezu unglaublich. Immerhin können welche bessere Hardware als von der Firma, die auch mit ihrer Software, wie die Integration der Grundstein gelegt ist viel intimer als mit Lösungen, wodurch ein mehr makelloses Erlebnis sein.
Produkte wie der Bleistift von FiftyThree nicht kommen, um einmal im Monat, aber es wird ohne Zweifel mehr Unternehmen bemühen sich um die Hardware zu schaffen, die integriert ist besser als je zuvor in Anwendungen.
14. die volle Erfahrung
Zum Ende auf eine Notiz, die ähnlich wie im Vorjahr, so umstritten, wie viele es behaupten zu sein, dieser Trend ist nicht soviel eine Tendenz, wie es eine übergreifende Philosophie ist, dass — jetzt mehr, als je zuvor – wirkt wie Designer und Entwickler Interfacedesign-Ansatz.
Ob die Verwendung von visuellen Stilen wie Parallax und Unschärfe; bessere Integration durch Sensoren und Benachrichtigungen; die Umsetzung von Einweg-Seiten; auch die Einbeziehung von physischen Produkten in das Ökosystem der Anwendungsentwickler; die Idee ist die Schaffung eine immersive Erfahrung für den Benutzer von Anfang bis Emd. Wie Apple kennt ist es ist Wunsch, Hardware mit Einsatz, in diesem Jahr das Ziel verschwinden, daß viele Start-ups, Freiberufler und Unternehmen streben nach – als nichts anderes als Dieter Rams gewünscht – für Design zu verschwinden.
Es geht um das Erlebnis. Jahrzehnte ab jetzt, ist es die Erfahrungen, die wir gehen zu erinnern und der Inhalt, wir nehmen Sie an und schaffen durch, sagte Erfahrungen. So, um eine nachhaltige Kultur für Ihre Schnittstelle zu erstellen, sei es eine app oder Webseite, der Fokus muss auf was der Anwender braucht – und wohl mehr allem muss nicht – über ein Produkt zu einem Erlebnis machen. Und mit dieser sagte, ich glaube von ganzem Herzen, dass dies der ultimative Trend 2014 sein wird.
Fazit
Dort gehen wir, die 14 Trends, ein Auge für das ganze Jahr zu halten. Einige im Zusammenhang mit Web-Design, app-Design und Ideen über visuelle Elemente, aber alle kommen zusammen, um eine schöne kleine Zusammenfassung von dem, was Sie erwartet.
Ich erwarte viel Debatte und Diskussion zur Teilnahme als Folge davon, so dass es in den Kommentaren unten, einen Tweet meinen Weg eine e-Mail in meinem Posteingang oder einem Nachtrag zu dieser Liste auf Ihrem eigenen Blog sein ich gespannt bin um die Gespräche ins Rollen zu bekommen. Wenn Sie mit der oben genannten Optionen gehen, würde ich gerne haben Sie den Link meinen Weg zu schießen, damit ich einen Blick darauf werfen können!
Danke für alle zu lesen, und wie immer, halten Sie entwerfen und treibt die Branche, zu lernen und selbst eine Herausforderung auf dem Weg.
Dieser Artikel wurde reproduziert mit freundlicher Genehmigung von The Industry. Sie können sie auf Twitter folgen hier.













