Was bedeutet Material-Design für die Zukunft von Android

Heute waren wir bei Google i/o, eine neue Design-Sprache namens Material Design vorgestellt. Es ist Googles erstes Design-Manifest, und darin liegt eine Meldung über wie sieht das Unternehmen seine Benutzer interagieren mit alles von Uhren, Autos. Hier ist, wie es zu entschlüsseln.
Wie Android aussehen wird
Fangen wir mit dem, was wir sehen können: Google Design-Team hat eine Reihe von Regeln für Anwendungen wie aussehen eingerichtet. Dazu gehören Vereinfachung und Standardisierung die grafische Gestaltung von Android, von der Erstellung eines Palettenauswahl Tools, der zieht Farben aus dem Inhalt einer App zur Aktualisierung Googles kostenlos, ein-Jahr-alte Roboto Schrift, die jetzt mehr klar und sauber über eine breitere Palette von Geräten.
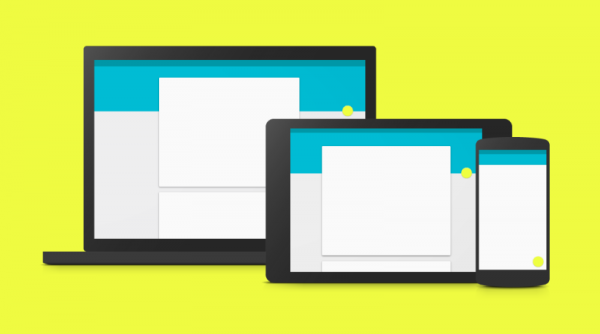
Dazu gehört auch die Einrichtung einer standard Raster, das ist wichtiger als man denkt. Da Material Design nicht nur für rechteckige Handy und Tablet-Bildschirmen verwendet wird. Es wird für, sagen wir, eine kreisförmige Watch-Bildschirm verwendet. Und sogar eine Brille. Also erstellen eines Rasters, das Abstände in allen möglichen Formen und Größen bestimmt ist unbedingt notwendig, um die Erstellung von apps, die überall lesbar sind.

Es ist einfacher, heller und klarer. Und das ist wichtig, denn es wird auf eine weit breitere Anzahl von Gadgets als andere UI in der Geschichte erscheinen. Aber mehr dazu in einer Sekunde.
Wie verhält sich Android
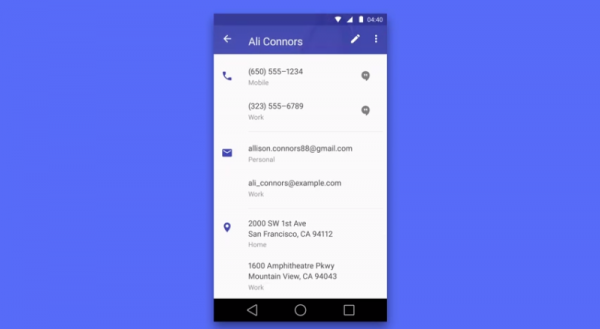
Also warum heißt es Materialdesign, du fragst? Wie wir Mattias Duarte heute erklären sahen, diese neue Playbook geht es um Dreidimensionalität: von Pixeln zu denken, nicht nur als 2D Farbtupfer, sondern als 3D Würfel mit Tiefe und Gewicht.
Also sagen wir es gibt Google Now-Karte auf Ihrem Handy-Bildschirm. Das Fenster ist nicht nur eine Sammlung von weißen Quadraten. Es hat mit dem Verhalten und Gewicht eines tatsächlichen Stück Karton, so daß es eingebettet wirkt sich wie echte Cardstock, wenn es um Ihren Schirm bewegt.
Das gleiche gilt für animierte Features, wie Schatten und Perspektive. Material Design-Renderings, die Google jetzt Karte, als ob es hat komplett nur über den home-Bildschirm schweben mit realistischen Schatten und Tiefe basierend auf die Materialeigenschaften der IRL Cardstock.
Das klingt ziemlich verschieden von der flachen Bauweise Schrei, von der wir so viel gehört haben, nicht wahr? Richtig! Mit Material Design stellt Google eine sorgfältige Dosis von Dreidimensionalität in Android. Und es gibt ein guter Grund dafür.
Über Smartphones und Tablets
Flache Bauweise war alles über zusätzliche visuelle Mist, die unsere Bildschirme überladen loszuwerden. Das war toll. Aber losgeworden es auch einige sehr wichtige Details, mit denen Bildschirme einfacher zu lesen und zu interagieren; Schatten, zum Beispiel.
"Die Grundlagen der Oberfläche, Licht und Bewegung sind der Schlüssel zu vermitteln, wie Objekte interagieren," Google Team erklärt in einem Manifest von Arten verfügbar hier als PDF. "Realistische Beleuchtung zeigt Nähte, teilt Raum und beweglichen Teile gibt."
Durch diese nutzlos Artefakte loszuwerden, erleichterte flache Schnittstellen für Android über eine große Anzahl von Handy und Tablet Größen gut aussehen. Aber Material Design ist nicht nur eine Design-Sprache für diese Geräte. Es ist eine Sprache für Bildschirme viel größer und viel kleiner. Und in gewisser Weise es braucht die Dreidimensionalität, um Geräte leichter zu sehen und die Interaktion mit.
Der Welt, entworfen von Google
Google, wie wir wissen, alles sein will: Häuser. Brille. Roboter. Thermostate. Notebooks. Internet-Ballons. TVs. praktisch jede andere Auswuchs der Technologie rund um – Google ist da. Und mit fast 50.000 Mitarbeitern über die Bücher, braucht es ein Dokument, das jeder einzelne von ihnen als ein leitendes Licht auf allen Plattformen und Geräten verwenden kann.
Material Design ist also nicht nur um Tablet oder Smartphone Bildschirme. Es geht um einen systematischen Ansatz, wie seine Produkte mit Millionen von Nutzern zu interagieren. Es geht um Android Wear-Geräten, die große Mengen an Informationen auf einem winzigen Bildschirm anzeigen:

Es geht um Android Auto, die zum Anzeigen dieser Informationen hat – sicher! — an einen Benutzer, dessen Aufmerksamkeit ist stark gefährdet. Es geht auch um Chrom, die ist so viel ein Betriebssystem, wie es ein Browser ist und muss fühlen und scheinen einfach zu bedienen.

Und was ist mit Glas? Material-Design hat, es auch anzuwenden – an einer Schnittstelle so klein wie Ihr Auge.
Und das sind nur einige Beispiele der Verwendung von Material Design; Es gibt Dutzende von anderen Geräten in den Werken. Einem einzigen Designstandard für all jene Dinge? Es ist ein bisschen viel verlangt. Und das ist wahrscheinlich, warum Material Design weniger eine Reihe von spezifischen Regeln ist als ein Rahmen für Physik und Materialität.
Denken Sie an Google als eine Umgebung, die Sie in einem Videospiel sehen könnte. Natürlich braucht es Menschen und Bäume und Objekte. Aber vor allen, die es braucht Schwerkraft – die Gesetze der Physik – diktieren, wie all das Zeug handeln wird. Material-Design ist das Gesetz der Schwerkraft. Wie Google baut der Rest der Welt mit all jenen Spaß Uhren, Autos, und vielleicht sogar ein paar Roboter ist das System, das sie alle geerdet bleibt.